Every smart developer/designer should have this app to focus on the real importing thing instead of repeating the dragging, resizing, naming, copying procedures.
Setup once and auto convert every time the source image was modified, also get informed by the notification.
Export your source icon image to multiple sizes preferred by Mac/iOS app design. Every time the source icon image was modified, it’ll be converted automatically with its own preference. Free your time to focus on designing a good icon instead of resizing/naming/copying again and again. It’s an extremely useful app I built to help myself to develop many apps at the same time.
Manage all your icons in one place. Sync the source image and the exported images. Easy to locate the source and exported files.
Just that easy, simple and fast.
Features:
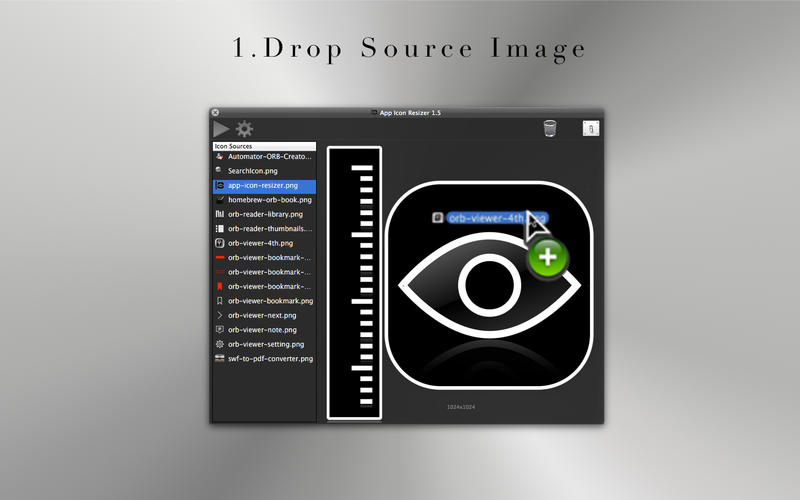
1. Drop the source image or folder and setup once, generate and sync the resized images with the source image(s).
Each source image/folder owns it’s preference, you can modify the preference any time.
2. Running as an agent application in the status bar.
It’s ok to close the window, and the agent stay in the background to monitor the source images modification with 0% CPU usage.
3. Built-in icon resolutions for Mac and iOS.
You can also custom the resolutions you need.
4. @3x Support - Generate 1x/2x resolution for normal icons.
For the non-retina devices, you can generate the 1x (1/2) resolution from the 2x source image.
Or from 3x source image to generate 1x (1/3) and 2x (2/3) icons. (for iPhone 6+)
5. Notification after generated the images.
Exported filename format: ($prefix)_($res)x($res)[@2x|@3x].png
Icon filename(optional): ($prefix).icns
6. Generate .icns
Setup the preference in few steps
1. Drop your icon file or folder.
2. Select the destination folder.
3. Select or custom the options and/or resolutions you need.
3. Done.
More detail:
http://rintarou.dyndns.org/works/app-icon-resizer/
Tip for developers:
Setup the destination to Xcode project asset folder.
(ex: $(your_project)/images.xassets/Appicon.iconset/)
Once setup, every time the designer updated a newer version, the only thing you need to do is overwrite the source image.
If you and designers are using Dropbox to sync the source image(s). Designers updated the source images, Dropbox sync them, and App Icon Resizer auto converts them. Then you dont need to do anything just like me. This set me free from the repeating hell of resizing/naming/saving/coping/overwriting.
No more repeating the same procedures again and again like a robot, lets save time for much more valuable creativity.
Enjoy it.